
本篇要來聊聊禁跑特定 Test Suite 和 Test Case 的方法。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
若不希望跑某個測試程式(Test Suite),設定 @disabled 為 true 即可。這尤其在明知某個檔案會出錯而不想跑的時候很有用。
module.exports = {
'@disabled': true, // 禁跑特定 Test Suite
'sample test': function (client) {
// test code
}
};
目前 Nightwatch 並沒有方法禁跑單一 Test Case,但還是有一個暫時替代方案-在 Test Case 前加上一個空字串,使這個 method 轉為字串,Nightwatch 就會忽略它。
module.exports = {
'sample test': function (client) { // 會跑這個 Test Case
// test code
},
// disabled
'other sample test': '' + function (client) { // 加上空字串,禁跑特定 Test Case
// test code
}
};
本專案結構如下,資料夾 disabled 以下有兩個檔案 testDisabledTestSuite.js 和 testDisabledTestCase.js。
tests/e2e
└── disabled
├── testDisabledTestSuite.js
└── testDisabledTestCase.js
testDisabledTestSuite.js 的範例程式碼如下。
module.exports = {
'@disabled': true, // 禁跑特定 Test Suite
'Demo Google Page': browser => {
// 省略...
}
}
testDisabledTestCase.js 的範例程式碼如下。
module.exports = {
'Demo Google Page 1': function(browser) { // 會跑這個 Test Case
// 省略...
},
'Demo Google Page 2': '' + function(browser) { // 加上空字串,禁跑特定 Test Case
// 省略...
}
}
指定只跑 disabled 這個資料夾底下的測試程式。
nightwatch --group disabled
由於 testDisabledTestSuite.js 的 @disabled 設為 true,因此會被忽略;而 testDisabledTestCase.js 的第二個 Test Case 被轉為字串因此只會跑第一個 Test Case「Demo Google Page 1」。
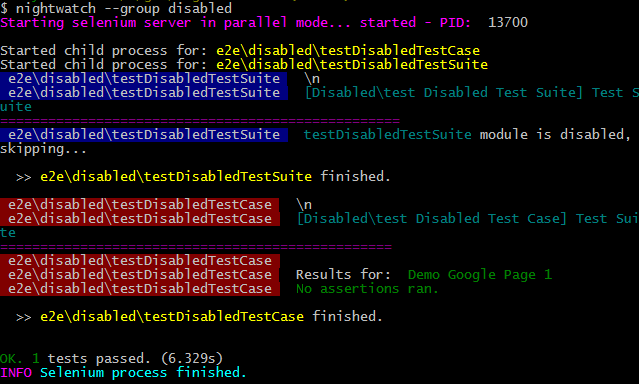
測試結果。

下一篇來看「平行執行測試程式」(Parallel Running)ก็ʕ•͡ᴥ•ʔ ก้
網誌版。
